After more than a year of anticipation, it’s finally (almost) here: Google’s page experience update.
Site owners have a few more weeks until we begin seeing the rollout of this algorithm update, which means there’s still time to evaluate and make helpful changes to your site.
Here’s everything you need to know about this update:
What is the page experience update?
The page experience update is a change to Google’s ranking algorithm that will launch over the course of summer 2021. The rollout will begin in June and is expected to be completed by the end of August.
The update increases the importance of excellent user experience on websites by incorporating 3 signals into its algorithm that correlate to UX:
- Largest Contentful Paint (LCP): Perceived loading speed.
- First Input Delay (FID): Responsiveness and interactivity.
- Cumulative Layout Shift (CLS): Visual stability.
Combined, the trio is called Core Web Vitals.
In addition, the update will remove the requirement for pages to be built with the AMP platform to be featured in mobile Top Stories carousels.
What are Core Web Vitals?
The 3 Core Web Vitals are LCP, FID and CLS, all of which relate to how quickly a page loads.
Largest Contentful Paint (LCP), explained
Target score: 2.5 seconds or less.
This attempts to measure how quickly the main content of a page loads. To determine which component of a page is the “main” component, this metric focuses on the following:
- <img> elements.
- <image> elements inside an <svg> element.
- <video> elements.
- An element with a background image loaded via the url() function.
- Block-level elements containing text nodes or other inline-level text elements children.
This list is small on purpose: Google is keeping this simple for starters.
The metric identifies the largest of the above elements on the page, then measures how quickly the element in question loads relative to when the page initially begins loading.
First Input Delay (FID), explained
Target score: 100 milliseconds or less.
This aims to measure the time it takes from when a user takes an action on a page (like clicking a link) to when the site is actually able to begin processing that event.
This is a very specific metric, and is only related to:
- The first input from a user; subsequent events aren’t considered.
- The delay in event processing; not the actual event processing time itself.
Events from discrete actions like clicks or taps; scrolling and zooming don’t count toward FID.
Cumulative Layout Shift (CLS), explained
Target score: 0.1 or less.
If you’ve ever tried to click a button or link on a webpage, only to have the content shift just enough to cause you to accidentally click something completely unexpected, you’ll understand why CLS is an important factor for user experience.
A layout shift score is calculated by multiplying the impact fraction of a frame by the distance fraction of the frame. Cumulative Layout Shift measures the total of all layout shift scores across the page.
Here’s some vocab that’s important to know for understanding CLS:
- Unstable element: A visible element that changes its start position between frames.
- Layout shift: Anytime an unstable element changes position between rendered frames.
- User-initiated layout shift: Anytime a layout shift happens within 500 milliseconds of user input (presumably triggering an expected shift).
- Unexpected layout shift: A layout shift that’s not user-initiated or an element styled with the CSS transform property (e.g. an intentional animation or transition).
- Impact fraction: The union of the visible area of all unstable elements for the previous & current frame, written as a fraction of the total viewport area.
- Distance fraction: The greatest distance any unstable element has shifted, divided by either the viewport’s length or width (whichever is larger).
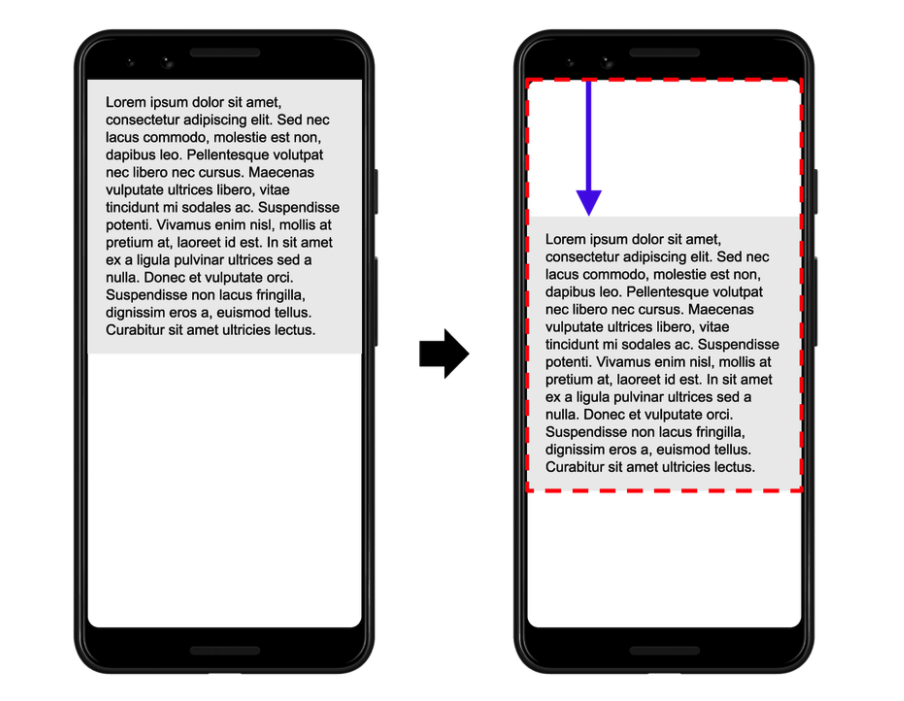
Here’s what impact and distance fractions looks like:

In this case, the content takes up 50% of the viewport. The impact layout shift is 0.75 because the content moved 25% of the viewport and the content is still visible (if the content had shifted offscreen, the percentage no longer visible would not be included). 50% + 25% = 75% = 0.75.
The distance fraction is 0.25, again because the content shifted 25% within the viewport.
The layout shift score of this example is 75% * 25% = 0.1875. If there were multiple items on the page, they’d be added together to produce the CLS.
Subscribe to
The Content Marketer
Get weekly insights, advice and opinions about all things digital marketing.
Thank you for subscribing to The Content Marketer!
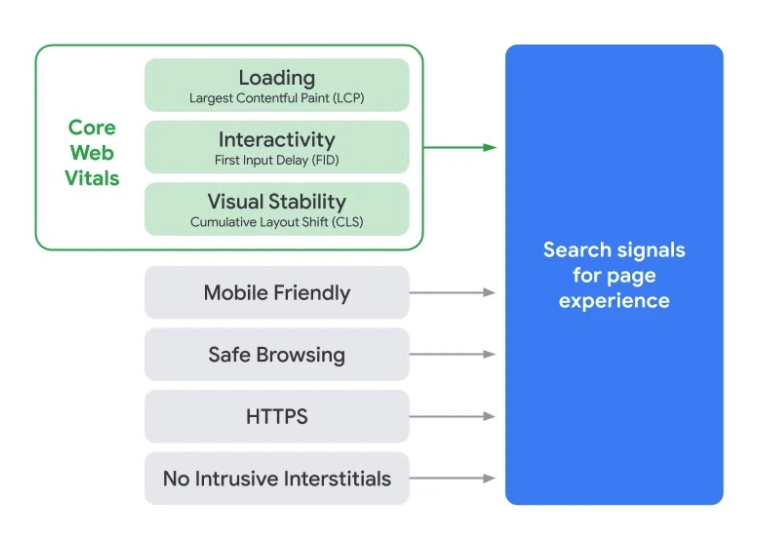
7 page experience signals
There are 7 signals Google uses to evaluate the experience of a webpage:
- LCP.
- FID.
- CLS.
- Mobile-friendly.
- Safe-browsing.
- HTTPS.
- No intrusive interstitials.
The first 3 are the Core Web Vitals. Here are details on the last 4 signals:
Mobile-friendly, explained
Ranking factor since 2018.
Mobile-friendly pages look good and work properly on mobile devices. This means they automatically adjust to the device’s specific characteristics (such as screen resolution), and they’re easy to read and interact with, without having to zoom in, scroll left and right, etc.
Safe-browsing, explained
Ranking factor since 2007.
Safe-browsing pages aren’t malicious or deceptive.
Malicious content is dangerous for the user to interact with, such as malware.
Deceptive content is intended to trick users into taking dangerous actions, such as sharing personal identifiable information with an untrustworthy source.
HTTPS, explained
Ranking factor since 2014.
The site is served over the more secure HTTPS instead of HTTP. All sites today should be on HTTPS; if your site is not, here’s a guide for updating it.
No intrusive interstitials, explained
Ranking factor since 2017.
Interstitials are webpages that are shown before or after the expected content loads and can prevent the user from accessing the content easily. They can take many forms, including pop-ups that cover the content (of any kind, not just ads), boxes that must be dismissed before accessing content and more.
Tips and tools for surviving the page experience update
And now, the question on every site owner’s mind: How can I make sure my site weathers this update well?
After most of Google’s updates, the answer always comes down to making sure your content is quality. This holds true for this update:
“Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content.”
That’s a relief, but just a small one, because there will be times when your content and your competitor’s content is very similar in quality (especially if you’re doing SEO writing right). In those cases, Google will pick the one with the better page experience.
With this in mind, here are some actions you can take to prepare for the page experience update rollout:
1. Check all 7 page experience signals
Start at square 1: How does your site currently stack up against these 7 page experience signals? There are tools available that can help you evaluate each one:
- The Page Experience and Core Web Vitals reports on Google Search Console.
- PageSpeed Insights.
- Chrome User Experience Report.
- Mobile-Friendly Test from Google Search Console.
Here’s a more complete list from Google. Choose one (or a couple) and see what they say about your site.
2. Evaluate AMP and non-AMP content intended for news carousels
AMP isn’t going anywhere, so if you’re already using it and like it, no need to change.
AMP makes it easy to deliver on all the page experience related criteria. If you’re using AMP for your content, it’s likely already meeting the mark as far as page experience signals go.
It’s still a good idea to double-check, though. Use the AMP Experience Guide to assess your site content.
If you’re not using this technology yet, you can go here to get started with AMP for your webpages, stories, ads and emails.
If you have non-AMP content, your content will now be eligible to be pulled into the Top Stories carousel as long as it meets Google News policies. It’s also a good idea to evaluate it against the 7 page experience signals.
3. Make sure your content is all quality
As always, content quality should still be every site owner’s top priority. To learn more about how to update your site content following any Google algorithm update, follow the 5 steps in this article.
A short history of Google’s focus on page experience
Google has been homing in on page experience for years. Here’s a brief timeline of how the search engine has increased the importance of improving site experience:
Oct. 7, 2015: Accelerated Mobile Pages Project announced
In 2015, the search engine announced its open source initiative that aimed to improve the mobile web experience.
Using a stripped-down version of HTML, AMP made webpages much easier to load quickly on mobile devices, allowing users to access content instantaneously. Google invited users to learn more about AMP, contribute to the project through discussion and encouraged site owners to begin experimenting with AMP.
Feb. 24, 2016: AMP pages land in SERPs
Not long after the project was announced, we started to see AMP pages featured prominently in a new SERP feature, the AMP news carousel. As the name implies, only AMP pages could be served.
The good thing about this was it ensured all users, regardless of their device of choice, would have a good user experience when accessing these news stories. On the other hand, critics argued, it gave Google undue control over the web.
October 23, 2017: Chrome User Experience Report announced
Google announced the Chrome User Experience Report, a new tool that gives site owners greater insight into the user experience of their sites. The report shows metrics related to page speed, including some of the key components of the Core Web Vitals signals.
May 5, 2020: Web Vitals & Core Web Vitals introduced
Web Vitals is a program created by Google to help site owners assess their own site’s page experience.
Core Web Vitals is a set of 3 specific signals that measure user experience:
- Largest Contentful Paint (LCP).
- First Input Delay (FID).
- Cumulative Layout Shift (CLS).
May 28, 2020: Page experience update announced
Google announced its plans to create a new signal composed of LCP, FID and CLS, which combined will become one component in overall page experience signals. Here’s a visual to make this confusing conglomerate of search signals more understandable:

In addition to announcing this new ranking factor, Google also noted that AMP would no longer be required for pages to be pulled into the mobile Top Stories carousel.
Nov. 10, 2020: Date announced for page experience update
Google announced the page experience update will begin rolling out in May 2021. It also teased an upcoming visual indicator that will be featured in SERPs: an icon to highlight pages that have “great page experience.”
April 19, 2021: Rollout postponed
Timing update: The page experience roll-out is now expected to begin in mid-June 2021 and be completed by the end of August.
Additionally, Google announced the AMP badge will no longer indicate which pages served were built on the platform.
Additional resources
- A Complete (And Actionable) Google Update History Timeline.
- Google Page Experience Update Is Not Launching In May 2021 – Search Engine Roundtable has a pretty good timeline of what to expect from the rollout.
- AMP & Google Top Stories Rankings: An Independent.ie SEO Case Study – Search Engine Journal.
- What is Google AMP and Do I Need It for SEO? – Wordstream.