Whenever my writing gets the graphic design treatment, it’s a pretty amazing feeling. The transformation is always incredible — as if the Fairy Godmother of Graphics waved a magic wand at my dull-looking Google Doc.
But, as any professional graphic designer will tell you, the creative process requires a little more than faith, trust and pixie dust. Instead, it takes a combination of skills along with a commitment to the golden rules of graphic design.
We talked with Brafton’s own in-house design team to find out what graphic design rules they follow in each and every project. Whether you’re a marketer dabbling with design, or an experienced professional on a mission to keep your skill set as sharp as your (digital) pencils, these design do’s can help you take your visuals from blah to beautiful, every time.

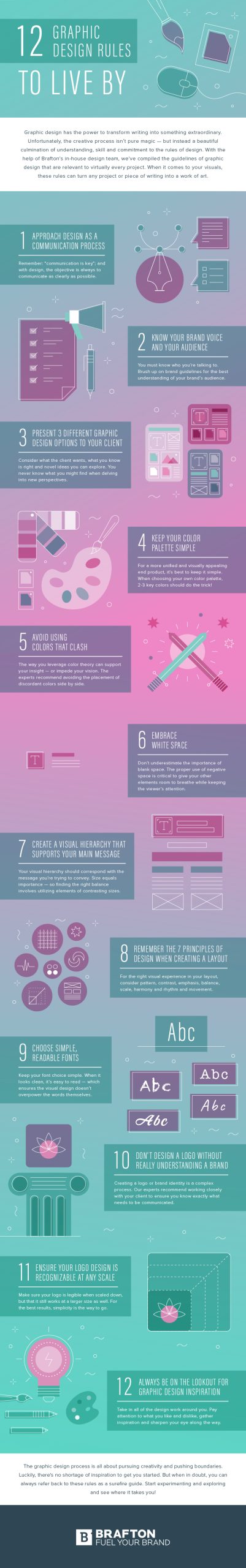
1. Approach Design as a Communication Process
“Communication is key.” That’s the No. 1 graphic design rule in Senior Designer Tim Olech’s playbook. “Ultimately, design is about communication, and our job is to communicate as clearly as possible.”
If you’re having trouble getting your message across, “You need to reevaluate what you are trying to say and how you are attempting to say it visually,” Tim adds. Getting this part right is often the difference between successful design and poor design.
2. Know Your Brand Voice and Your Audience
If design is a communication tool, it’s critical to understand who the message is coming from — and who is on the receiving end.
If you’re a professional graphic designer creating collateral for a brand, you’ll need to brush up on the brand guidelines. As Brafton Graphic Designer Sam Oxley advises, “Stick to the brand guidelines or you’ll get in trouble. (Just kidding, you’ll just have to make a lot of edits.)”
Senior Designer Caroline Brill adds that it’s just as critical to understand the brand’s audience: “Think about who the final consumer of this product is. That’s who you’re actually making it for, so your personal preferences should take a backseat to theirs.”
3. Present 3 Graphic Design Options to Your Client
With a solid understanding of who the brand and audience are, you’ll be in a better position to create something your client will love. But one design idea isn’t enough.
“Options are a good business practice,” explains Design Director Ken Boostrom. He recommends preparing and presenting three, whenever possible:
- Always do what the client wants first.
- Then do what you know is right.
- Additionally, share a new idea or concept.
For this third option, Ken recommends searching for “unexpected relevance or looking at the same problem with a new perspective.” You might find that your client wants exactly what they asked for — or they could embrace an innovative concept that takes their original request a step further.
Subscribe to
The Content Marketer
Get weekly insights, advice and opinions about all things digital marketing.
Thank you for subscribing to The Content Marketer!
4. Keep Your Color Palette Simple
Although you may have a spectrum of colors at your disposal, our graphic design experts warn against using them all. As a graphic design principle, the repetition of just a couple of colors can create a more unified and visually appealing end product.
Ideally, these will be the colors specified in the brand guidelines. But if you’re choosing your own palette, “Keep it simple,” suggests Tim. “Limit the number of key colors to 2-3 and a piece can become immediately more cohesive.”
5. Avoid Using Colors That Clash
The way you leverage color theory can also help or hinder a design. One of the design rules our team emphasized was to avoid placing elements with discordant colors side by side.
As Senior Designer Courtney Meyer suggests, “Avoid colors with vibrating boundaries — this happens when two colors clash and the edges create a sense of motion — unless there is a specific purpose to create discordance.”
Sam adds that this can occur with complementary colors and often puts a strain on the eye. Eye-catching? Maybe, but not in a good way.
6. Embrace White Space
Moving beyond the question of color, our graphic design experts sang the praises of white space. This refers to negative space — not necessarily a white background. It’s essentially blank space that gives your other important design elements room to breathe.
“White space is often overlooked” when creating compositions, Lead Designer Lauren Monaco says. “But it is important not to overcrowd the design with too much text or unnecessary graphic elements. This allows the designer to add more breathing space in the design, which keeps the viewer’s attention. If something is too cluttered with text and imagery, the viewer will be less inclined to keep reading.”
One way to incorporate more negative space into your design is to space out the text. Tim recommends increasing the line spacing. “A lot of default spacing is pretty tight and can make the text seem like a big intimidating block of text,” he notes. “But with more space, it sits nicely on the page and can look more approachable.”
If you have to choose between creating an overstuffed one-pager or a longer but more spaced-out layout, Caroline says, “Err on the side of more white space and more airy” with your design. Don’t be afraid to add another page if you need to.
7. Create a Visual Hierarchy That Supports Your Main Message
Visual hierarchy and visual weight are key terms in a professional graphic designer’s dictionary.
As Ken explains, “Visual hierarchy is the most important framework. If you look at a page, whether it’s on the web or in a magazine, and it feels hard to read or you’re not reading and looking — the visual hierarchy is wrong.”
Striking the right balance comes down to using elements of contrasting sizes. “Size equals importance, so any given page needs large, medium and small fonts and visuals,” Ken adds.
These should correspond with the message you’re trying to communicate. The most important piece of information should be the most prominent, and the other elements should support that primary message.
“Think about what you want the viewer to see or read first and how you want the eye to move around the page from there,” Sam advises, noting that the eye will land on the largest or “heaviest” element first.
By using the graphic design rules of visual hierarchy correctly, you can make sure the most important piece of information catches your audience’s attention first.
“For example, in an infographic, the header is where you mostly want to grab your audience first,” Courtney explains. “That is why the title and intro paragraph are usually the largest in size. However, in the body copy below, it is also important to call out pertinent stats or facts” using medium-sized text or bold lettering to ensure your viewer notices these key elements.
8. Remember the 7 Principles of Design When Creating a Layout
Graphic design layouts come in all shapes and sizes. Whether you’re modifying an existing template or creating a new layout from scratch, Sam suggests that you keep these 7 principles of design in mind:
- Pattern.
- Contrast.
- Emphasis.
- Balance.
- Scale.
- Harmony.
- Rhythm and movement.
If any one of these aspects is off, the entire piece can feel off-kilter. For example, you won’t achieve the right visual experience if you’re working with a slightly asymmetrical balance that really should be better aligned, or visual hierarchy that emphasizes all the wrong elements.
9. Choose Simple, Readable Fonts
Ken estimates that “70% of all design work is text.” If you can’t get the fonts right, the entire piece will feel off.
Bizarre, ornate and hard-to-read fonts can easily overshadow the actual words on the page, meaning your graphic doesn’t support the all-important communication process.
Sam’s advice is to “keep your font choice simple, readable and elegant. Sometimes people will misuse display fonts. As a quick fix, you can always fall back on the infamous Helvetica or a similar sans serif font.”
Classic typefaces like Helvetica are popular among professional graphic designers for a reason. They look clean, they’re easy to read and they ensure the visual design doesn’t overpower the words themselves.
10. Don’t Design a Logo Without Really Understanding the Brand
There are probably enough graphic design rules and best practices around logo design to fill a library. After all, creating a logo is a complex process.
As Tim explains, “It’s all about communication — but the difficulty is that you have to pack so much information about what a company does and how that company wants to present itself into a logo that is maybe half an inch big.”
It’s a pretty big job for a pretty tiny graphic.
Our design team recommends working very closely with your client to ensure you know exactly what needs to be communicated. According to Ken, “Creating a logo or brand identity requires a rigid creative brief and input discussion.” Once again, presenting several options is a smart strategy here.
11. Ensure Your Logo Design Is Recognizable at Any Scale
After you’ve had those preliminary logo design discussions, keep in mind how the mark will be used. It could very well appear on everything from a social media icon to a massive banner.
“You’ll want to test that the logo is legible when scaled down, but that it still works at a larger size as well,” Lauren advises. “To achieve this, you might need to declutter your design so that all the elements can be viewed easily at a smaller scale.”
Echoing the importance of this graphic design rule, Courtney says, “Simplicity is best. A logo should be instantly recognizable, at a large and minuscule scale.”
12. Always Be on the Lookout for Graphic Design Inspiration
Training yourself to become a great graphic designer isn’t just about plugging away at projects. It’s also critical to take in all the design work around you. This will not only help you gather inspiration, but it can also sharpen your eye as a graphic designer.
“A good habit to get into is to pay attention to designs that you like and dislike, and ask yourself why they do or don’t work,” Sam explains. With some practice, you can carry this type of constructive critique into your own design process.
Courtney recommends, “Always be looking for inspiration! My Brafton coworkers are some of the best designers I know, and I get a lot of inspiration from their work. But there are so many resources out there that help us all with developing our creativity and pushing boundaries.”
With that said, Brafton’s graphic design team (and this writer) just have one more piece of advice: Stash these handy graphic design rules in your toolbox and start exploring and experimenting. We can’t wait to see what you create!